Superga

La demande du client était claire
Lorsqu’on nous demande le développement d’un site qu’il soit d’e-commerce ou pas, nous conseillons vivement de le sécuriser, de l’encrypter. Ou dit autrement d’avoir un petit cadenas vert avec un protocole https au lieu de http. Pourquoi est-ce nécessaire :
Cela permet à l’internaute d’être sûr qu’il est sur le bon site (et éviter le phishing)
Cela permet d’éviter le vol de mots de passetéléchargement
Cela empêche que les données soient lues et/ou modifiées dans la communication
La sécurisation est réalisée par une autorité de certification qui va principalement authentifier le site ainsi que la société ou le particulier responsable, et fournir un certificat permettant d’encrypter toutes les données qui transiterons sur Internet vers et à partir de ce site.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam nec leo a lacus efficitur porttitor ac id nunc. Cras tortor felis, ultricies id pulvinar et, pulvinar finibus risus. Nunc in sagittis mi. Ut tempor ligula a dolor pharetra iaculis. Nunc tempor, elit nec cursus tempus, neque lacus aliquet quam, a ullamcorper est ex in massa. Nulla scelerisque nisi et elementum accumsan. Integer varius tellus a ligula finibus scelerisque.
Integer dignissim imperdiet arcu commodo vehicula. Sed lorem justo, sollicitudin ac eros vitae, accumsan aliquet sem. Donec dapibus sapien ante, eu accumsan orci eleifend ac. Pellentesque mattis dapibus metus. Sed rhoncus lacinia massa eu volutpat. Nam hendrerit imperdiet urna sed feugiat. Aliquam laoreet nibh quis convallis aliquam. Mauris nec neque elementum, maximus nisl in, fermentum ante. Phasellus neque mi, varius vel porta vitae, ultrices vel turpis. Morbi lobortis lectus nec nibh elementum iaculis. Morbi non arcu sodales, lacinia ligula vel, volutpat tellus.
Cras vitae dolor vehicula eros ullamcorper euismod. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Integer eros eros, pretium et elementum ut, posuere ut leo. Nullam imperdiet pharetra purus, vel suscipit tellus aliquam in. Vestibulum porta arcu non velit molestie aliquam. In sollicitudin odio a nibh mattis auctor. In interdum sed nunc ut porttitor.
Vestibulum dignissim commodo finibus. Etiam auctor pretium enim, in semper mauris tempor quis. Suspendisse et elit et odio pellentesque cursus sed eget mauris. In enim nulla, mollis at ultricies ac, elementum scelerisque tellus. Donec dictum leo ligula, ac ultrices velit semper ut. Aliquam scelerisque metus eu sem iaculis tempus. Curabitur vehicula odio consectetur, tristique orci et, mollis erat. Proin eu dui imperdiet, viverra augue et, iaculis magna. Sed at semper leo, ut pulvinar ante. Ut tellus urna, aliquam ut ullamcorper sed, molestie ac elit. Mauris lacinia porta odio a fermentum. In ex nisi, suscipit sit amet egestas nec, tincidunt et dolor. Vivamus semper elementum diam, in euismod metus posuere porta.
Nam nec turpis vehicula, tincidunt quam vel, pharetra eros. Nam iaculis lorem ex. Sed viverra at ligula at accumsan. Donec in nisl a enim porttitor tempor. Nullam viverra neque vitae tortor dictum laoreet. Sed eget finibus nulla, id sagittis augue. Curabitur imperdiet velit augue, vitae sollicitudin nulla venenatis sit amet. Praesent et purus eleifend, bibendum lorem eu, ornare magna. Morbi in dui eu velit mollis vestibulum non id ipsum. In vulputate in est quis varius. Donec nunc mi, cursus nec mattis eu, malesuada sagittis ligula. In libero sem, bibendum quis nisi in, porta vehicula orci. Nam venenatis nibh ac ullamcorper mattis.
Ils nous font confiance
Mr.Bricolage
Gestion et maintenance du site eCommerce de vente de matériel de bricolage

HeliumSpider
Design et implémentation d'un site pour la présentation des services de la société

Delcambe
Web Design et campagnes mailing

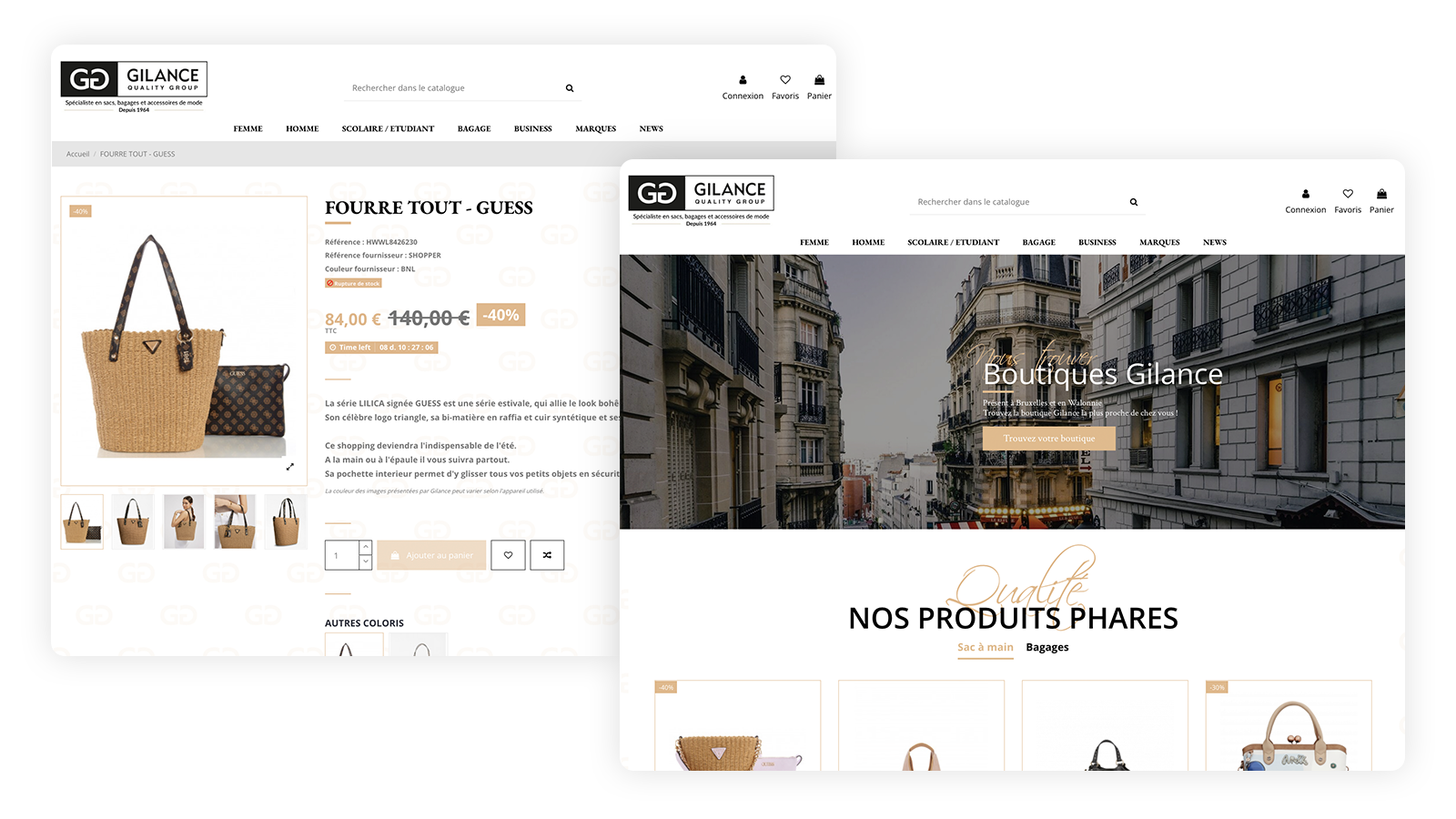
Gilance
Design et implémentation du site eCommerce

I-CITY
Illustrations et animations pour usage interne

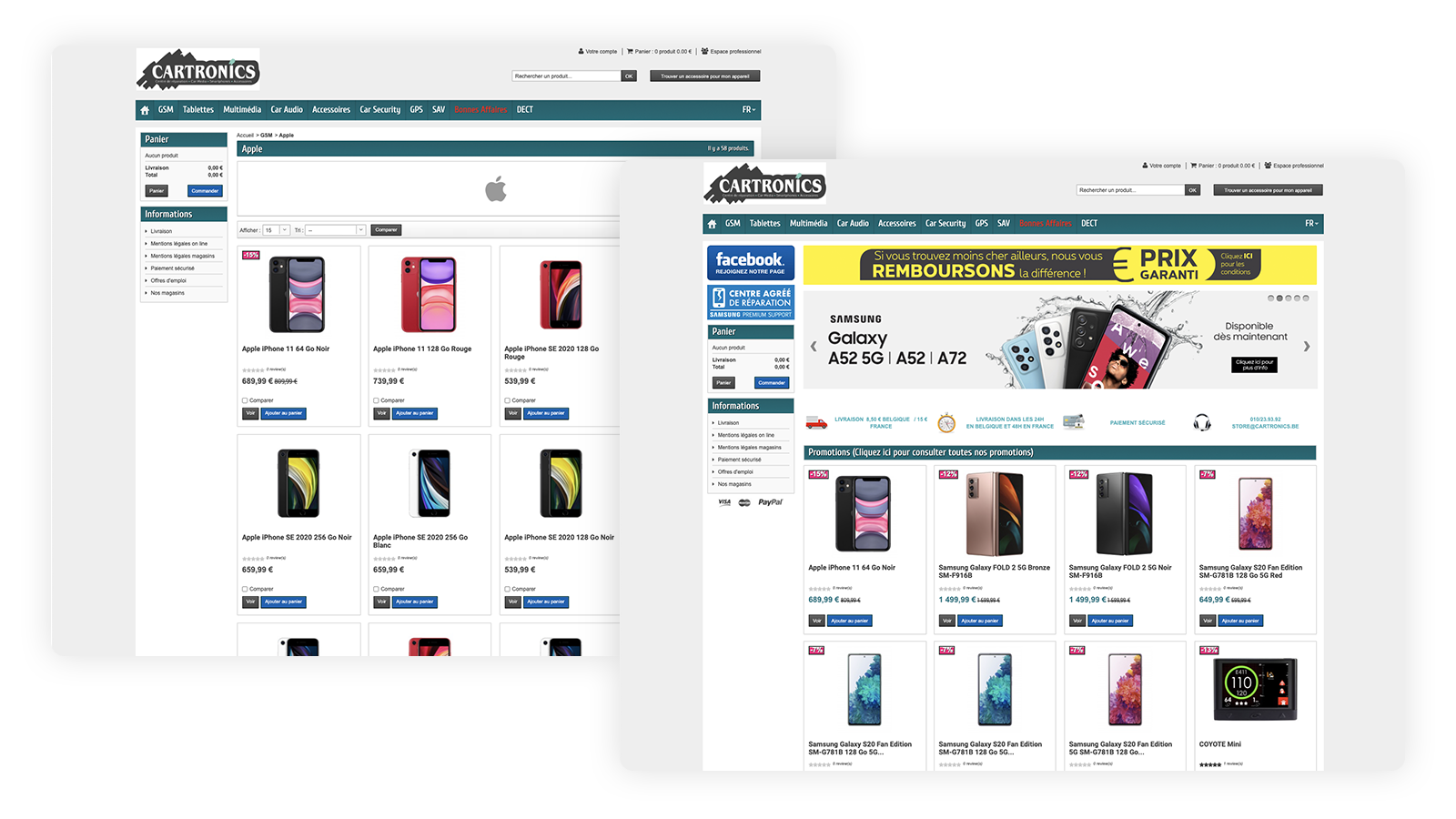
Cartronics
Mise en place et maintenance de l'eshop spécialisé dans la vente de smartphones et accessoires

Nous lire

Les nouvelles règles européennes de TVA et PrestaShop
De nouvelles règles TVA pour plus d’équité entre les e-commerçants
Depuis le 1er juillet 2021, les règles TVA ont changé pour les ventes dans l'Union Européenne. Les commerçants réalisant plus de 10 000 EUR de chiffre d'affaires doivent désormais appliquer la TVA du pays de l'acheteur, en fonction de l'adresse de livraison.
Cette mesure s'accompagne heureusement de la mise à disposition du guichet OSS (le Guichet Unique "OSS" est un portail en ligne qui facilite les déclarations et paiements de la TVA intracommunautaire) permettant aux comptables de pouvoir facilement déclarer et récupérer les TVA dans les différents pays.
Contactez votre comptable pour vérifier si vous êtes éligible à ces règles et mettez-les en place rapidement si ce n’est déjà fait.
Une autre nouvelle contrainte, moins connue, interdit toute discrimination aux consommateurs de l'UE, c’est-à-dire que tous les acheteurs doivent acheter les produits au même prix toutes taxes comprises, peu importe le pays et le taux de TVA.
Cette règle convient aux commerçants qui souhaitent, par exemple, afficher des prix ronds TTC identiques à tous leurs clients.
Comment rendre votre e-shop PrestaShop conforme
Une solution permettant de respecter ces contraintes existe au sein de PrestaShop, mais cela peut rapidement devenir complexe. Il "suffit" de définir les taux de taxe de chaque pays, et de créer des prix spécifiques par pays, tenant compte de chaque taux de taxe, pour finalement arriver au prix TTC désiré et identique à tous les clients. Mais la complexité se présente lorsqu’il faut définir des prix spécifiques par groupes clients, des promotions, etc. Les règles se démultiplient alors et cela devient rapidement compliqué à gérer.
Mais pas de panique ! Nous avons trouvé pour vous un module qui permet de re-calculer automatiquement le prix hors taxe des produits en fonction du pays de livraison du client, afin que le prix final TTC soit identique pour tout le monde. Nous l’avons mis en place avec succès chez nos clients. Il vous permet de garder l'utilisation habituelle de PrestaShop, notamment pour la gestion des prix spécifiques.
N’hésitez pas à nous contacter pour obtenir de l’aide quant à sa mise en place (ou d’une autre solution) sur votre site e-commerce.
Sources et plus d’informations :
https://www.retis.be/tva-ecommerce-2021/
https://www.prestashop.com/fr/blog/union-europeenne-tva
https://www.service-public.fr/professionnels-entreprises/vosdroits/F33340
https://ec.europa.eu/taxation_customs/where-tax_fr
https://europa.eu/youreurope/citizens/consumers/unfair-treatment/unfair-pricing/index_fr.htm
https://www.regional-it.be/practice/nouvelles-regles-tva-en-e-commerce-vers-plus-equite/

Tesial en 3 questions
Que faites-vous ?
Nous nous voyons comme des constructeurs de solutions numériques. Des solutions qui ont pour objectif de créer, d’améliorer et de pérenniser les projets de nos clients. Nous voulons leur permettre d’optimiser et de faire croître leur business en ligne qu’il s’agisse d’e-commerces, de sites web ou de plateformes interactives et intégrées.
Qui sont vos clients ?
Nous visons plusieurs types de clients pour des projets de petite à grande envergure. Nous soutenons les business en ligne, tel que l’e-commerce, mais pas que cela. Nous accompagnons les sociétés qui veulent confirmer leur identité et leurs activités en ligne au travers de projets cohérents d’un point de vue technique et graphique.
Nos clients favoris sont bien entendu ceux avec lesquels on arrive à développer une collaboration aussi bonne que durable.
Quelle est la spécificité de Tesial ?
C’est très certainement notre manière de travailler qui repose sur une amitié et une collaboration de longue date et qui valorise les compétences de chacun. Au fil du temps, nous avons développé une belle expertise, puisqu’en véritables passionnés nous suivons les développements des technologies numériques depuis plus de 15 ans afin d’en tirer le meilleur parti au profit de nos clients.
Nous désignons généralement un leader de projet, ou un binôme, qui sera choisi en fonction de la nature du projet et qui sera chargé d’en garantir l’aboutissement. C’est un gage de succès pour nos clients auprès desquels nous voulons toujours être à l’écoute.
L’objectif est qu’ils puissent nous faire confiance durablement et qui sait, pourquoi pas, devenir des amis à leur tour ! Parce que, pour nous, le numérique est avant tout une aventure humaine.
